首先来说说图片裁剪这件事情。
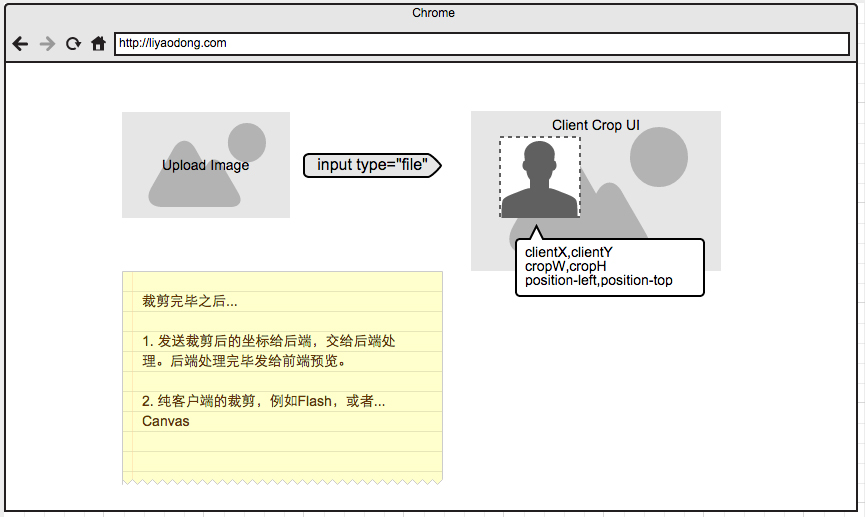
图片裁剪其实不是什么很难的功能,PS、截图都能轻松做到。或者说,在web端,Flash以及后端程序都有图片裁剪的能力。当然也有水印添加的能力,以PHP(求不黑)为例使用GD库所带的一些函数就可以轻松做到图片裁剪。那么大致流程是酱紫的:
既然目前已经有两种方式了,为毛还要再用Canvas来裁剪及添加水印?不妨来对比一下:

服务器端裁剪:
1.兼容性赞赞的,完全没有兼容问题。
2.简单方便好理解,不牵扯跨域balabala的
-1.多了两次请求(处女座)
-2.需要前后端去密切配合
客户端裁剪:
客户端裁剪分成Flash方案和HTML Canvas方案
共同点:
1.纯客户端操作,不需要往后端发送请求。
2.不需要学习一些后端库操作的知识(纯前端可能比后端可能还复杂)
-1.需要浏览器的支持,或者是Flash,或者是HTML5
-2.存在兼容性问题以及跨域等问题
Flash方案你又得懂些flash方面的技术,也有用Flash做crop UI但实际上发送到后端让后端处理的。
那么H5的方案首先你的目标人群得用 Modem browser ,如果你用户都是IE你还是呵呵睡吧。
来说说我的方案,用户上传图片后使用jCrop作为图片裁剪UI,裁剪完毕后计算大小、位置信息然后传递给Canvas并生成图片。说这么多都没见到代码真的很伤心哇!
h5crop => https://github.com/geekpark/h5crop
以上插件只实现了客户端的图片裁剪,其实还有两个问题没有提到。
1.裁剪完毕后的canvas可以导出成Base64的图片编码,那么如果是File Object形式的服务端上传应该怎么解决? 2.加水印在哪里?
对于问题1,简单粗暴的扔一个插件就懂了。
Canvas to Blob => https://github.com/blueimp/JavaScriptCanvas-to-Blob
用于将canvas转换成二进制文件,也就是js中的File Object然后post给服务器就ok
这里面有个坑,项目在本地测试完全没问题结果服务器上报错。原因是因为图片涉及跨域,解决办法是给canvas用到的img标签设置 .prop('crossOrigin', 'Anonymous’) 为毛是prop不是attr ? Google it .
问题2,图片加水印在哪里?
真的很不想总结啊,还是放个Gist自己看吧。
https://gist.github.com/liyaodong/c1cdb208a533c26b926c
好困好困,洗洗睡(个人总结,求轻喷)